Кнопка для сайта
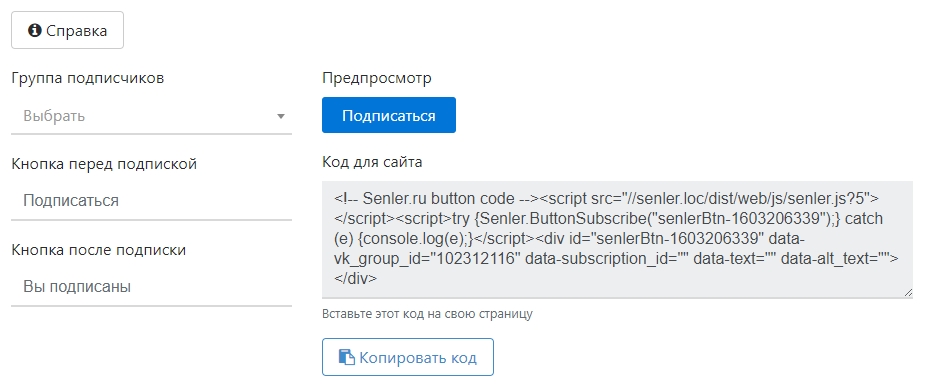
В разделе Настройки → Кнопка для сайта можно получить код кнопки для сайта. С помощью этой кнопки пользователи смогут оформить подписку на Вашем сайте.
Внимание! На данный момент кнопка не работает с платными подписками.

Код кнопки выглядит следующим образом:
Функция Senler.ButtonSubscribe принимает следующие параметры:
Название
Тип
Описание
senlerBtnID
string
Идентификатор элемента, в котором создается кнопка. Должен быть уникальным в рамках одной страницы.
params
object
Дополнительные параметры (необязательно).
Дополнительные параметры имеют следующую структуру:
Название
Тип
Описание
completeCallback
function
Функция, которая будет вызвана после завершения ajax-запроса (вызывается позднее функций-обработчиков успешного (successCallback) или аварийного (errorCallback) завершения запроса).
successCallback
function
Функция, которая вызывается после оформления подписки.
errorCallback
function
Функция, которая вызывается после аварийного завершения запроса.
Пример кнопки
Функции можно использовать для достижения целей различных метрик (Яндекс Метрика, Google Analytics и другие), например:
где YM_ID — номер счетчика в Яндекс.Метрике, subscribe — идентификатор цели.
Собственный стиль кнопки
Определить собственный стиль кнопки подписки можно следующим образом на странице сайта:
Мобильные устройства
На мобильных устройствах механика кнопки для подписки отличается от версии для ПК. При нажатии на кнопку открывается приложение сообщества в мобильном приложение ВКонтакте. Так сделано по следующим причинам:
в некоторых случаях пользователи не авторизованы ВКонтакте в мобильном браузере;
в большинстве случаев у пользователей установлено мобильное приложение ВКонтакте.
Полезные материалы
Last updated